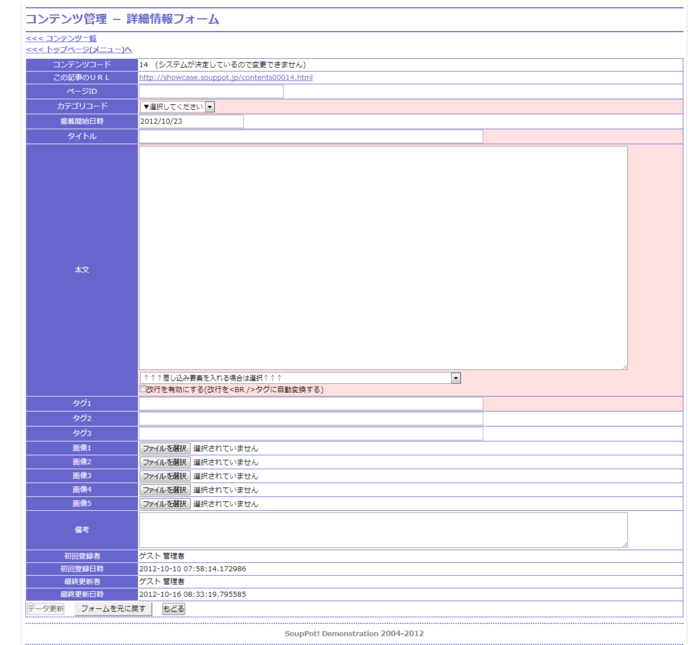
新規コンテンツ追加・コンテンツ編集画面
当画面はコンテンツ一覧で「新しいコンテンツを作成する」をクリックしたとき、もしくは各コンテンツの「詳細/編集」のGO!リンクを押した際に表示されます。

「詳細/編集」を押した場合には、該当コンテンツの情報がフィルインされていて、修正ができます。
ピンク色になっている項目は必ず記入・選択しなくてはいけない項目で、記入・選択すると白色になります。ピンク色の項目があるうちは「データ更新」ボタンが押せません。
各項目の説明を以下に説明します。
| 項目名 | 必須 | 内容 |
|---|---|---|
| コンテンツコード | システム内で各コンテンツに付けている連番です。 新規時は空欄で、編集時はコンテンツコードが表示されます。編集を行うことはできません。 |
|
| この記事のURL | 本欄は編集時のみ表示されます。登録されたコンテンツ(記事)にアクセスするためのURLが表示されます。 本システムではURLはSEO対策に配慮されたものが生成されるようになっています。 詳しくはURLの生成規則をご覧下さい。 |
|
| ページID | 半角英数字でこのコンテンツ(記事)のIDを指定できます。 指定したIDは『この記事のURL』の生成似利用されます。 詳しくはURLの生成規則をご覧下さい。 |
|
| カテゴリコード | ○ | このコンテンツ(記事)が属するカテゴリを選びます。 |
| 掲載開始日時 | このコンテンツ(記事)をサイトにする日付を指定します。欄をクリックするとカレンダーが出てきますので、そこで日付を選んで下さい。 新規にコンテンツ(記事)を作る際には、その日の日付が自動的に入っています。 未来の日付にすると、その日が到来するまではサイトには出てきません。 |
|
| タイトル | ○ | そのコンテンツ(記事)のタイトルです。 |
| 本文 | ○ | そのコンテンツ(記事)の本文です。 HTMLタグは有効になっていますので、自由にタグのご利用が可能です。 『差し込み要素を入れる場合は選択』のプルダウンから、画像や他ページへのリンクを差し込むことができます。 『改行を有効にする』のチェックを入れておくと、本部内の改行がサイトで表示する際にも自動で反映されます。逆にチェックしていないと、<br />タグを書かない限り、見た目上は改行しません。 本文内でHTMLタグを多用する方はチェックを入れず、テキスト中心の方はチェックを入れた方が便利です。 |
| タグ1〜3 | ○(タグ1だけ) | コンテンツ(記事)の検索や、コンテンツ同士の連携のために、本文のメインとなるキーワードを3つまで登録できます。 タグはサイトでのコンテンツ(記事)の表示時に下部に一覧され、タグをクリックすると同じタグを設定されたコンテンツ(記事)の一覧が表示されます。 関連する情報に誘導してサイト内の回遊性を高めるために有効です。 |
| 画像1〜5 | コンテンツ(記事)内で使用したい画像を5個まで登録できます。 アップロードした画像はPC向け及びモバイル向けに自動的にサイズ調整されます。サイズの指定はシステム設定にて行えるようになっています。 本文内で画像を利用したい場合には、本文欄にある『差し込み要素を入れる場合は選択』のプルダウンで本文内に差し込めます。 |
|
| 備考 | 管理者用の備考欄です。自由にメモをつけることができ、一般のサイト閲覧者には見えません。 | |
| 初回登録者 | 最初にこの情報を登録した管理者が表示されます。新規時は空欄です。 | |
| 初回登録日時 | 最初にこの情報を登録した日時が表示されます。新規時は空欄です。 | |
| 最終更新者 | 最後にこの情報を編集した管理者が表示されます。新規時は空欄です。 | |
| 初回登録日時 | 最後にこの情報を編集した日時が表示されます。新規時は空欄です。 |
コンテンツ(記事)URL生成の規則について
作成されたコンテンツ(記事)のURLはSEOに配慮して静的なHTMLファイルに見えるように配慮されています。
コンテンツ編集時の設定状況によって、次のようなルールで生成されます。
ページIDが設定されている場合
- http://設置されたドメイン/設置されたパス/ページID.html
例:
システムを http://cms.jpn.com/ に設置していて、ページIDがaboutだった場合
http://cms.jpn.com/about.html
ページIDが設定されていない場合
コンテンツコードを5桁化したものを使ってURLが生成されます。
- http://設置されたドメイン/設置されたパス/contentsコンテンツコード5桁.html
例:
システムを http://cms.jpn.com/ に設置していて、コンテンツコードが10だった場合
http://cms.jpn.com/contents00010.html